WordPress Theme Raindrops 1.269
2015/1/26 追記
昨日、Raindrops1.269をレビュー審査依頼しました。
最終的には、3カラムまでの、ギャラリーについては、通常のサムネール画像から、ミディアム画像に変更しました。
また、HTML5とxhtmlでcaptionの表示方法を変更しました。
今回の更新では、レスポンシブなギャラリーレイアウトに就いては見送りとしました。
Raindrops 1.269 では、ギャラリーにフォーカスしたアップデートを計画しています。
ワードプレスのギャラリー機能とは、投稿の編集画面にある メディアを追加ボタンをクリックして、ギャラリーを作成を選択すると、アップロードした画像の中から好きな画像を選んで、タイル状に並べて画像を表示できる機能です。
以下の画像は、歴代のデフォルトテーマでギャラリーを表示したサンプルです。
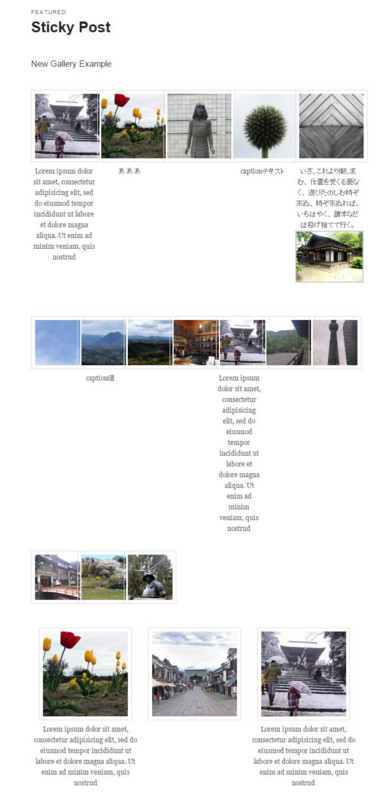
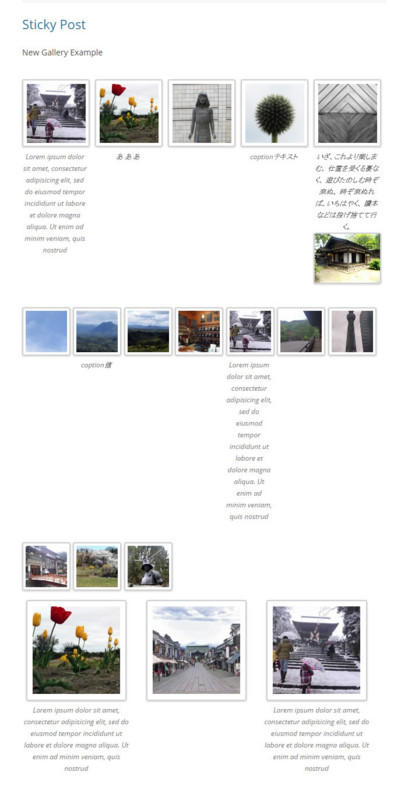
| Twenty Eleven | Twenty Twelve | Twenty Thirteen | Twenty Fourteen | Twenty Fifteen |
|---|---|---|---|---|
それぞれ、captionの表示方法が異なっています。
Raindrops1.268には、caption(figuretext)が存在している場合で、画像の指定数よりも ショートコードのcolumns属性が小さい場合に、うまく整列しないというバグが存在していました。
また、galleryについては、figure 要素を使った html5用のものではなく、dl要素を使った、html4タイプのものを使用していました。
バグ修正と、html5用のfigure要素を使ったものへのリニューアルを行いたいと考えています。
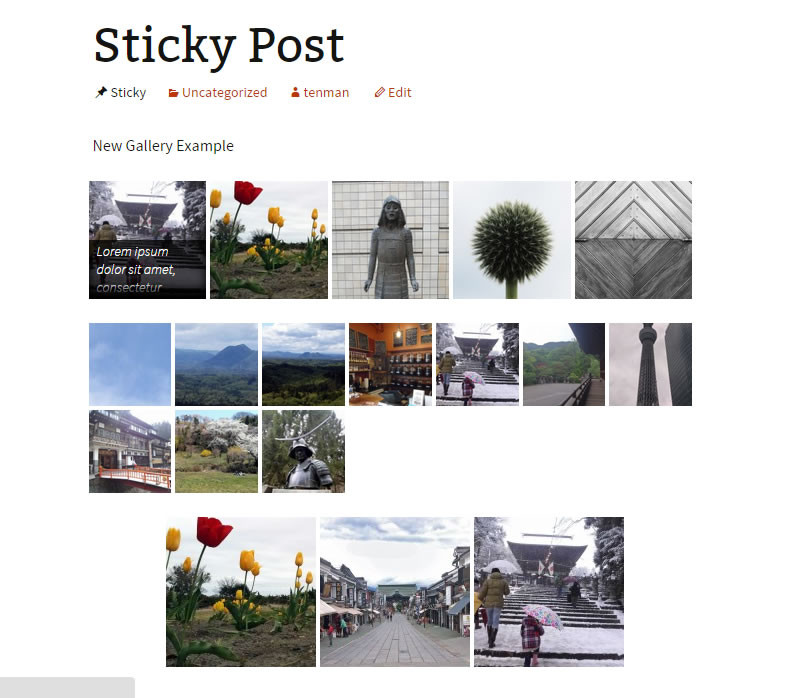
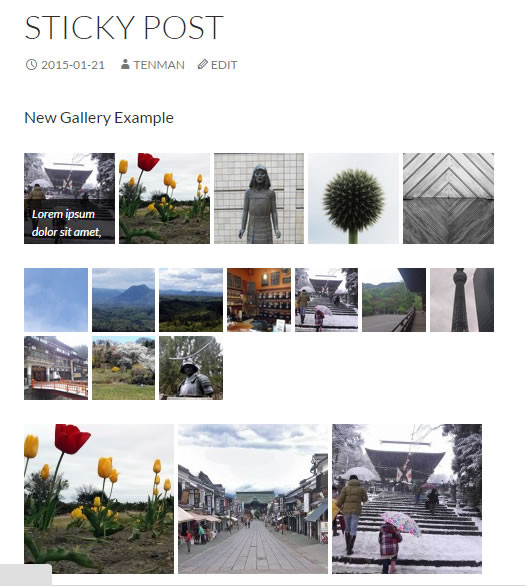
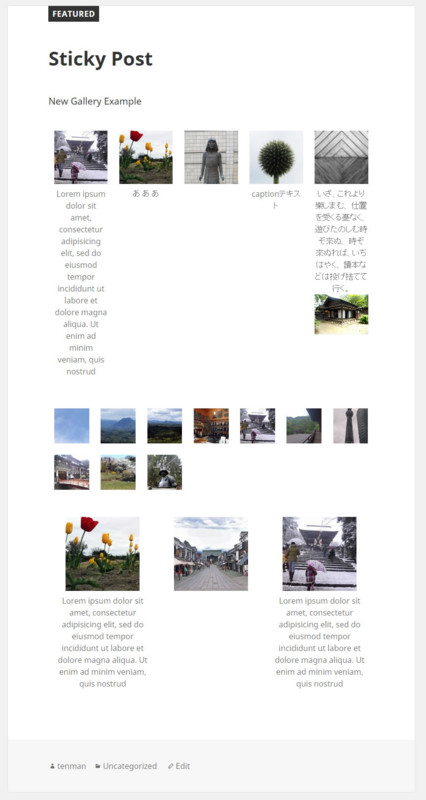
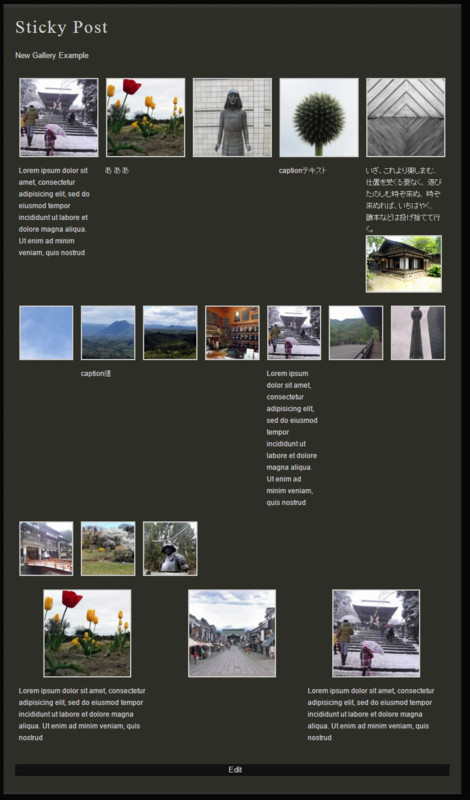
スクリーンショットは以下のようなものです。
デフォルトのドキュメントタイプ、html5での表示
Document Type xhtmlを設定した場合
html5では、hoverで、captionを表示html4では、画像下に表示する予定です。
xhtml画面の一番右のキャプション部分に家の画像が表示されていますが、これは、caption内でhtmlが使用することが出来るため、画像を貼り付けてテストに使ったものです。
レイアウトが崩れて表示されているものではありません。