back to 2015/8/5
2015 仙台七夕花火大会
例年だと、七夕の花火大会の頃 何かしらのメモを残してきたんですが 今年は、何も残していなかった。
残すべき、何かなどあるはずもない
今年の花火大会は、例年のように、路上の小さな空き空間に二つ折りの新聞紙を敷いたり、木の枝の影にならない微妙なポイントを探しながら見るわけではなかった
花火大会では、有料席がある。
ビール 3リットル ほどいただく
WordPress Theme Twenty Sixteen
次期デフォルトテーマが、新しい開発手法でスタートを切った。
これまでのデフォルトテーマは、ベースになるテーマを見直したり、エキスパートによって完成したテーマとして公開されてきた。
今回は、それが、Gitやテーマディレクトリで、オープンな形でスタートを切った。
私には、大変化のように見える。
つまり、身近な感じがする。
このテーマが公開された時、インストールだけはしたんだけれど、黒ブチかー みたいなかんじで チラ見していただけだった。
今日、テーマをインストールして少しだけ、時間をかけてテーマを見直してみた。
このテーマは、素晴らしい。 素晴らしいブログテーマとして完成されるだろうと思った。
なにが、素晴らしいのか?
秀逸な アイディアがある。
content-single.phpの中に
<?php if ( has_excerpt() ) { ?> <div class="entry-intro"> <?php the_excerpt(); ?> </div><!-- .entry-intro --> <?php } ?>
という短いコードがある。
コードの意味は、投稿に、手書きされた抜粋文がある時には、抜粋を表示する。
たったこれだけのコードなんだけれども、素晴らしいアイディア
概要文を表示するだけの用途でなくても、アイキャッチ画像の代わりに、特別な画像を挿入したり
Oembed で、動画に置き換えたいんだけど、プラグインなんかを使わないで、アイキャッチ画像っぽくちょっとお手軽に表示したいな
等といった変更が簡単になったりする。
概要文で、Oembedを有効にするなら、以下の2行をcontent-single.phpの最初に追加すればいい
<?php global $wp_embed; add_filter( 'get_the_excerpt', array( $wp_embed, 'autoembed' ), 9 ); ?>
ちょっとしたコードが、「 あー、こんな風にも使えるなぁ というアイディアを触発する 」というのは、すごい事。
これまで、投稿日や、投稿者リンクの前に、「お決まり」のようにつけられていた genericon が 外されているのもいい。
ナビゲーションの 4px の黒いボーダーがやけに目立っている事や、Authorbio が設定されている時、投稿単位で表示されることで、
同じリンクが author と、view all posts by author という 別々のテキストでリンクされることや、ちょっと、気になる事がないわけじゃないんだけれど
新しいバージョンで Twenty Sixteenがデフォルトとして、coreに付属するころにはきっといいものになっている予感
WordPress Theme Raindrops 1.308-1.313
先日 Raindrops 1.316 のレビュー申請を行いました。
Raindrops1.308-1.313 までは、htmlの泥沼をどっぷりとさまよっていました。
全面的に書き換えた、メインメニューのスタイルの影響で、モバイル用のメニューの表示に影響が出てしまったり、
ラベル表示(例えば、カテゴリーアーカイブなどに付く カテゴリーアーカイブ:ほにゃらら、とか、投稿のカテゴリーにつけていたテキストラベル)を、今風のテーマではとっくに取っ払ってしまっているような部分を、カスタマイザーで、非表示にしたり、絵文字に代替したりする機能を作っていました。
配布用のテーマは、良かれと思った変更も、「なんで消したんだ」と注文が付くことも結構あるため、何らかの方法で、変更を元に戻すような工夫が必要になるため、意外と手間がかかる。
サイト全体のCSSを追加するための、サイトワイドCSSというテキストエリアも作った。
style.cssに、ちょっとスタイル追加してくれ なんて、書くと ユーザーは Not sure なんて言ってくる。テーマの更新で、消えちゃうじゃないか! みたいなことなんだけれども
その度に、チャイルドテーマのダウンロード先と使い方を 個別に説明してきたわけですが、元々チャイルドテーマを使っていない人の負担も、対応する側の負担も大きいので、作ってみた。
テーマにとって、プラグインのCSSは、時々不具合を引き起こす。
最近、bbpressを使っているユーザーから、「アップデートのたびに、Raindropsがbbpressのコントラストを保持するために追加しているスタイルを削除している」という。
フィルターを追加した。( 良かれと思ってやっている事自体が障害になるなら、それは無効化できるようにしておくべきだろうと考えた )
アップデートをしながら思う、アップデートは実は、新しい大きな問題を引き起こして ユーザーが離れていくきっかけになる事がよくある。
ユーザーは、気に入ったものしか使わない。
Raindrops1.317では、コンテンツへのリンクのためのソースコードを表示する 共有リンクを data-urlを使って実装しました。(IEでは、表示しません)
レビュー 通るかなぁ?
WordPress Theme Raindrops 1.307
WordPressのテーマRaindrops 1.307が、昨日ライブになりました。
今回は、以前より修正しなくてはと思いながら、触りたくなくって延び延びになっていた。CSSやHTMLの修正を行いました。
テーマの設定部分などは、メインがPHPなので、エラーがあればそれなりに対応もできるのですが、htmlとCSSの修正は、
こっちを良くすれば、あっちがダメになるといった事が発生しやすく、検証するのに膨大に時間がかかります。
今回は、メインメニューのCSSを旧来のものを捨て、完全に書き直しをしました。
Raindropsテーマは、アクセシビリティのための キーボードによるタブ移動で、メニューが適切に動作するような設定を行う過程で 自分でも意味不明になるほどの、迷路のようなスタイル指定になっていたためです。
また、2カラム、3カラムといった レイアウトパターンから、1カラムという新しいレイアウトスタイルも 最近の更新で行っていたため、HTMLの全般的な見直し、CSSの詳細度の低下処理なども行いました。
Raindropsテーマは、いろんな複雑さと格闘しながら、最終的に 1カラムのシンプルな表示を可能にするところまで たどり着きました。
私にとっては、1カラム表示は 努力とアイディアの結晶なわけですが、たぶん、そんな風に考えるユーザーは皆無でしょう。
HTMLやCSSは簡単だけど、PHPはよくわかりません。という人が たまに いますが、私にとっては、とりわけ、HTMLやCSSは、泥沼
WordPress Theme Raindrops 1.302
先ほど、Raindrops 1.302のレビュー申請を行いました。
ここのところの更新の中心にあるのは、これまでの Settings API が使えなくなり、Customizer APIを使い内妻という、テーマのレギュレーションの変更に伴うものです。
Customizer APIを平たく説明すると
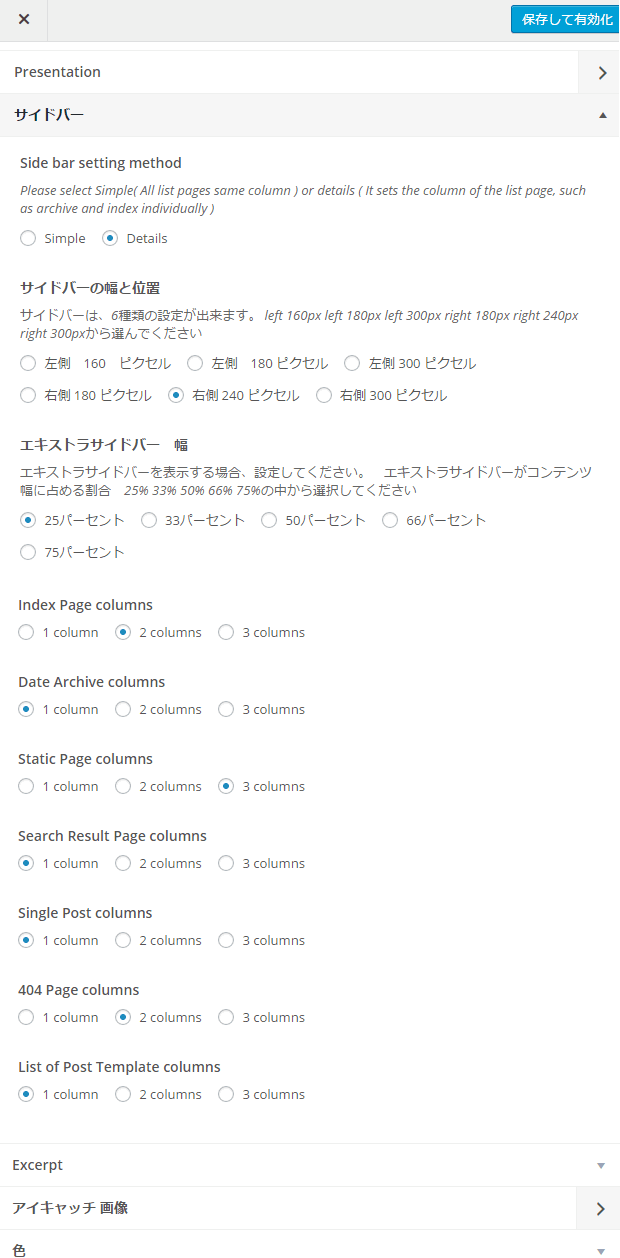
このようなプリビュー付のページで、テーマの設定は行いなさいという事になったわけです。
左のサイドバーは、PHPのスクリプトで記述されていて、プリビューはjavascript で動いています。
左側の設定を変更すると、右側のプリビューが 同時に変更されて、必要な項目がすべて変更されたら、保存をして公開ボタンを押すと、この時点で初めてリクエストがPOSTされるというものです。
保存して公開ボタンを押さなければ、プリビューが変更されるだけで、実際に公開されているWEBページは何ら変更されないので、気に入るまでじっくり変更しながら お試しくださいというのが 売り
確かに、ユーザーにとっては 素晴らしい機能なのですが、実際に変更を行っていくものにとっては、WEB上にいろいろな解説や How toがあるわけでもなく結構アイディアをひねり出すのに苦労します。
何日か前、カラーピッカーのデフォルトボタンを押すと、falseが表示されるようなテーマの作りというのは、どうなんだ みたいな話がレビューチームの中で話されており、
otto42 [5:34 AM] BTW, this is incorrect: `'default' => get_theme_mod( 'body_color', '#ffffff' ), // change the default to the correct color` otto42 [5:34 AM] The default should be a default, not the current value
このようなsluckでの会話を傍聴していて、select要素は、---select--- なんてのが必ずあって、「 何にもしない 」という選択があるのに、pickerの値は、デフォルトがないとだめだというのは、腑に落ちない
等とブツブツ、していた。
そう、私のテーマは、カラーの値を空にして、帳尻をとっていて、「まいったなぁー」感があったのです。
Raindropsテーマは、基本の配色設定が、4つ 黒いのから白いのまであり、ベースカラーと言って、これらの配色設定に混色する色があり、それぞれのカラータイプごとにフォント色や、リンク色のデフォルト値を設定しろという事になると、とっても面倒王な作業になるわけです。
1.300を、この議論が始まる前に、レビュー申請して この議論をたまたま目にしたため、レビューが開始されていないのに、
カスタマイザーの配色のプリビュー更新なんて、Twentyfifteenだって、プリビュー出来る状態に仕上がっていないわけで、
デフォルト値を設定して、かつプリビューに反映できるようにする更新のアイディアなんて、どこにもない。
少しづつ、javascriptを勉強しながら、何とか動作するようになったカスタマイザーで、1.301を申請しました。
落ち着いて、考えてみると ちょっと嫌な予感
色のデフォルト値や、URLをjavascriptで、カスタマイザーに渡してしまっていた。
バリデーションしなきゃ、うまくいかない。
URL削除
1.302 レビュー申請
レビュアーは、「なんだこいつ、イカれてんな」なんて思うんだろうなぁ
WordPress Theme Raindrops 1.295-1.296
申請していたテーマが、2週間かけて、ライブになった。
テーマオプションの、ユーザーインターフェースを Settings APIからテーマカスタマイズに変更する 大きな変更になった。
先ほど、Raindrops1.296のレビュー申請を行った。
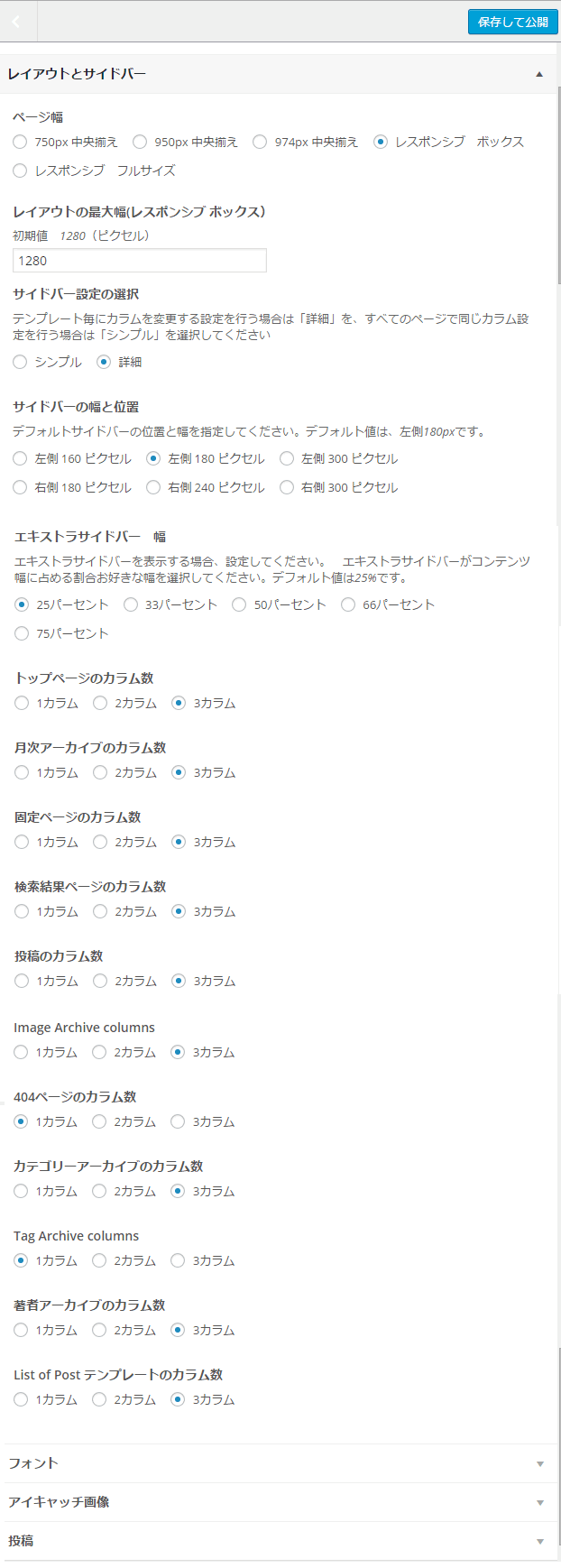
1.291の時に紹介したループページがそれぞれ独自カラムで表示できる機能は、以下のように 恐ろしげな項目数になりました。

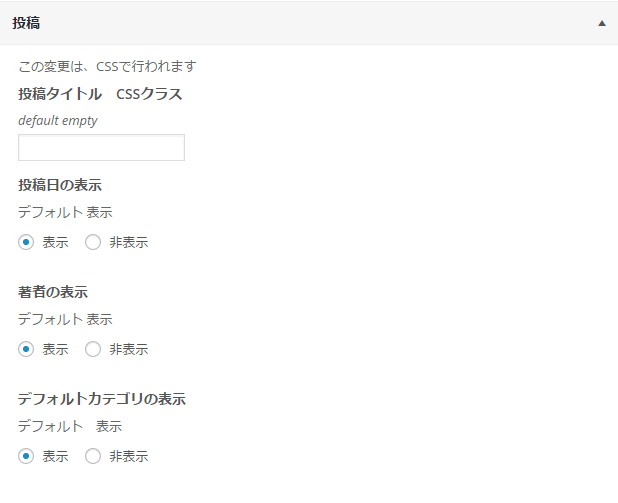
更に、投稿では、よくありがちな、日付を非表示にするとか、投稿者や、デフォルトカテゴリを非表示にする項目も追加した。
(デフォルトカテゴリは、諸事情により、デフォルトパーマリンクでは、動作しません)

これで、ほとんどページで カスタマイザーから、1-3カラムコントロールが可能になった。従来のボックスレイアウトだけでなく、フルサイズ(full width) レイアウトも実装した。
今日テーマディレクトリを覗くと、無限スクロールだったページが、ページ毎にリンクが付けられ、ダウンロード数グラフが撤去されたページが表示されていた
しばし眺める
夕刻 グーグルグラフ復旧
WordPress Theme Raindrops 1.291
テーマディレクトリの国際化がスタートした模様です。
日本語環境で使いやすいテーマディレクトリ、プラグインディレクトリになっていくといいですね
Raindropsテーマは、テーマのレギュレーションが変更になったのを受けて、私は、カスタマイザーの勉強中で、先日やっと、1.291をレビュー申請しました
カスタマイザーは、javascript API と、PHP のAPIと2種類あって、従来よりテストや、問題点の洗い出しが大変そうです。
テーマのオプション設定には、カスタマイザーを使用するのが必須条件になっただけで、何をやってはだめで、何をやっていいとか ほとんど明文化されていない。
APIの使い方も、勉強しなければなりませんが、それ以上にカスタマイザーを使ったテーマオプションのUIをどのように作り上げていくか
「いろんな絵が思い浮かんでは、いやちょっとまでよ」みたいなことを繰り返している
でも、 調子に乗って、新しい機能? も、カスタマイザーに追加してみました。
その機能とは、従来 Raindropsでは、カラムの変更が、シングル投稿やページでしかカスタマイズできなかったのですが、その範囲を広げて、ほとんどのループページで、カラムの変更ができるというものです
カテゴリは唯一積み残しになりましたが、今後サポートしたいと考えています
カスタマイズそのものは、従来の機能でカスタマイズ可能だったのですが、「テンプレートやスタイルや、フィルターなんて使わなくてもできるよ」、と追加しました

どうなるのかな、


