WordPress Theme Raindrops 1.295-1.296
申請していたテーマが、2週間かけて、ライブになった。
テーマオプションの、ユーザーインターフェースを Settings APIからテーマカスタマイズに変更する 大きな変更になった。
先ほど、Raindrops1.296のレビュー申請を行った。
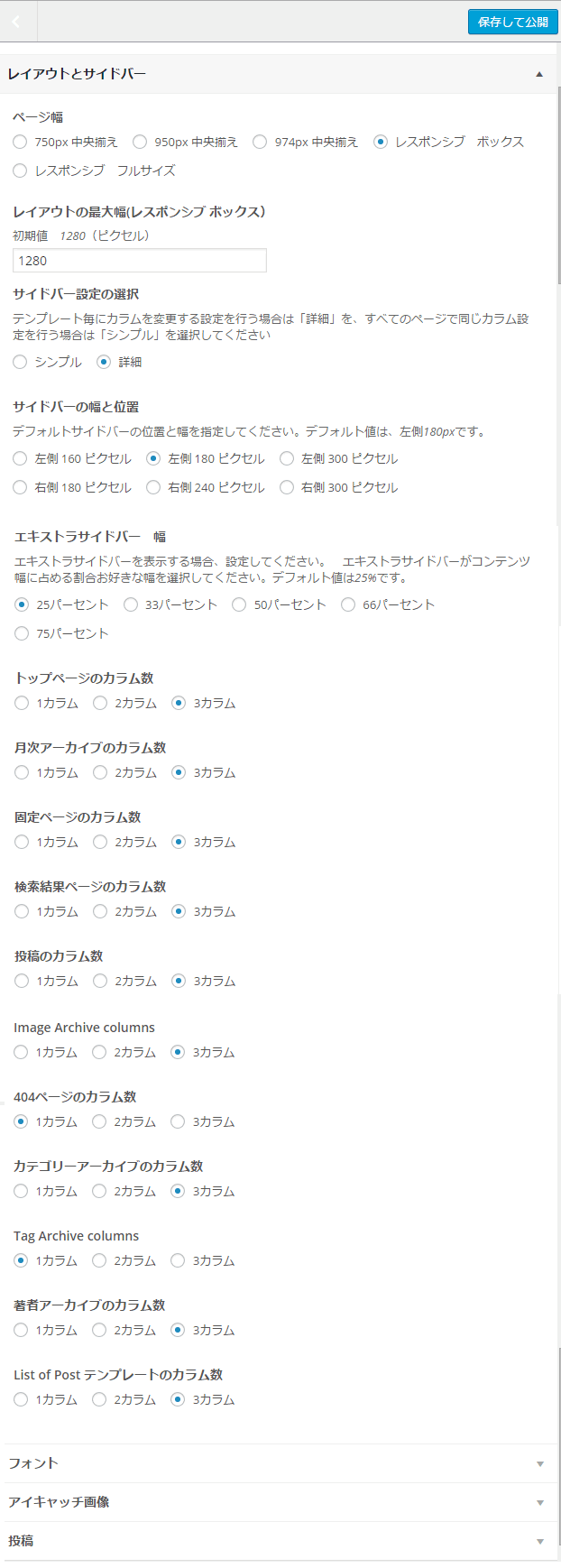
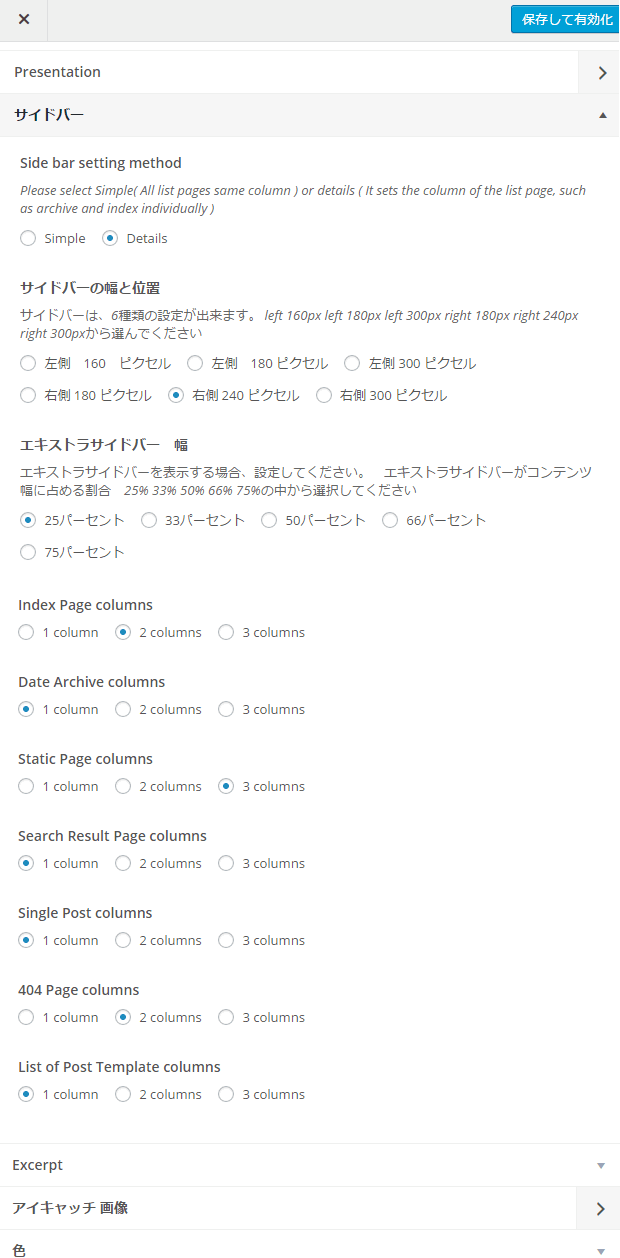
1.291の時に紹介したループページがそれぞれ独自カラムで表示できる機能は、以下のように 恐ろしげな項目数になりました。

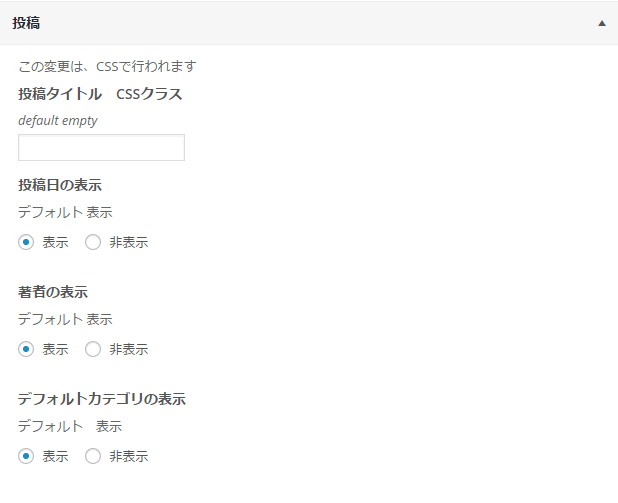
更に、投稿では、よくありがちな、日付を非表示にするとか、投稿者や、デフォルトカテゴリを非表示にする項目も追加した。
(デフォルトカテゴリは、諸事情により、デフォルトパーマリンクでは、動作しません)

これで、ほとんどページで カスタマイザーから、1-3カラムコントロールが可能になった。従来のボックスレイアウトだけでなく、フルサイズ(full width) レイアウトも実装した。
今日テーマディレクトリを覗くと、無限スクロールだったページが、ページ毎にリンクが付けられ、ダウンロード数グラフが撤去されたページが表示されていた
しばし眺める
夕刻 グーグルグラフ復旧
WordPress Theme Raindrops 1.291
テーマディレクトリの国際化がスタートした模様です。
日本語環境で使いやすいテーマディレクトリ、プラグインディレクトリになっていくといいですね
Raindropsテーマは、テーマのレギュレーションが変更になったのを受けて、私は、カスタマイザーの勉強中で、先日やっと、1.291をレビュー申請しました
カスタマイザーは、javascript API と、PHP のAPIと2種類あって、従来よりテストや、問題点の洗い出しが大変そうです。
テーマのオプション設定には、カスタマイザーを使用するのが必須条件になっただけで、何をやってはだめで、何をやっていいとか ほとんど明文化されていない。
APIの使い方も、勉強しなければなりませんが、それ以上にカスタマイザーを使ったテーマオプションのUIをどのように作り上げていくか
「いろんな絵が思い浮かんでは、いやちょっとまでよ」みたいなことを繰り返している
でも、 調子に乗って、新しい機能? も、カスタマイザーに追加してみました。
その機能とは、従来 Raindropsでは、カラムの変更が、シングル投稿やページでしかカスタマイズできなかったのですが、その範囲を広げて、ほとんどのループページで、カラムの変更ができるというものです
カテゴリは唯一積み残しになりましたが、今後サポートしたいと考えています
カスタマイズそのものは、従来の機能でカスタマイズ可能だったのですが、「テンプレートやスタイルや、フィルターなんて使わなくてもできるよ」、と追加しました

どうなるのかな、
テーマ制作者からみた、WordPressテーマの選び方
ワードプレスでテーマの選び方は、結構難しく、
私もワードプレスを始めたころ、「テーマの選び方」を紹介するサイトを片っ端から参照しては、選び疲れて、呆然とした苦い思い出があります。
Googleで「公式テーマ」で検索すると、WordPress公式ディレクトリ配布テーマには絶望… なんて記事を見つけると、ついクリックしてしまい
国産テーマ絶賛なので、「やっぱ、同じ文化の中の人のもの」もいいのかなぁ、なんて思って、使っているテーマを見てみると、
/* Theme Name: simple-catch-child Author: Admin Template: simple-catch */
あれ、あれ、絶望したはずの「公式テーマ」を使っていたりして、 検索上位に表示されていても、あてにならない情報もあるんだなと思ったりする。
テーマ選びは、スクリーンショットを見ながら選ぶことになるので スクリーンショットに表示されている姿と、デフォルトでの表示が全く異なる事も多く
また、多くのテーマ制作者は、画像素材サイトの画像をビシバシ使っているので、スクリーンショットに映り込んだ画像に影響されて、「なんか、すごそうなテーマ」なんて影響もうける
日本語に対応した公式テーマは、日本語翻訳ファイルを持っているのだけれど この翻訳ファイルを持ったテーマを 検索などで探すことが出来ないという事情もある。
( 誰か知っている人がいたら、教えてくださいー )
でも、あんたは、テーマメンテしているんだから、「良いものにしていこう」と思っているんだろうから、どんなのが良いテーマかって考えたことあんでしょ どうなのよ?
と問われた時に、「なんて返事したらいいのかな???」
たぶん、しどろもどろになりながら こう答えるかな? といった点を メモに残します。
テーマユーザーは、htmlの評価用ツールを使いまくるといいよ、
今だと、モバイルフレンドリーテスト これを使わない手はない。
ワードプレスは、最終的にhtmlを出力するためのツールなので、 Markup Validation Serviceも使いましょう。
うーん、「見た目を信じちゃいけないよ」
ワードプレスには、デフォルトテーマというのがあるので、デフォルトテーマをテストツールにかけるとどうなるか?
テーマ名は、twentyeleven (2011)~twentyfifteen(2015)などに読み替えてください
この他に、私のテーマ Raindrops と、ワードプレステーマレビューチームの偉い人が作った Stargazer で、比較してみました。
同じ投稿でも、エラーは、それぞれ異なる結果
| 2011 | 13 Errors, 10 warning(s) |
| 2012 | 11 Errors, 11 warning(s) |
| 2013 | 7 Errors, 12 warning(s) |
| 2014 | 8 Errors, 12 warning(s) |
| 2015 | 7 Errors, 1 warning(s) |
| raindrops | 6 Errors, 1 warning(s) |
| Stargazer | 0 本文概要表示のためエラー部分が表示されない。 |
教訓、トップページが抜粋表示になっているテーマは、結果が実際より良く表示されやすいので、より吟味したほうがいいよー
( 投稿は、皆同じですが、プレイリスト等も含まれていますので、どんなに調整されたテーマでもエラーが出るようなコンテンツを含んでいます )
ヘッダー画像にテーマにストレスのかかる画像サイズでテストしてみる。
現在は、フレキシブルヘッダーになっているテーマが多いと思います。おすすめ設定よりもでかい画像をアップロードして正確なサイズで表示されるかどうかを調べてみます。
1920x400の画像をアップロードして、切り抜かないで画像を設定しました。
| 2011 | 切り抜かないボタン非表示 | |
| 2012 | 960x378 | |
| 2013 | 1080x230 | レスポンシブ連続的ではない |
| 2014 | 1220x480 | 右側に隙間 連続的にレスポンシブ |
| 2015 | 切り抜かないボタン非表示 | |
| raindrops | 1280X481 連続的レスポンシブ | |
| Stargazer | 1220X480 連続的レスポンシブ |
少なくても、Raindropsの場合は、エラーなサイズです。
じゃ、投稿本文に書かれたOEMBEDメディアは、
| 2011 | 狭くすると下部に隙間 |
| 2012 | 同上 |
| 2013 | 同上 |
| 2014 | 同上 |
| 2015 | 同上 |
| Raindrops | 連続的に変化隙間発生なし |
| Stargazer | 連続的に変化隙間発生なし |
どうですか? デフォルトテーマでも、いろいろな違いがある事が理解してもらえると思います。
公式テーマや、個人配布テーマなら、もっと大きな違いが見えてくるはずです。
これは一例ですが、アップロードした画像等が、意図した比率で正常に表示できるかとか、htmlを正しく出力しているとかは、WEB上の外部ツールで調べるといいです。
超 地道で、面倒な作業ですが、問題のあるものを使って修正を行うよりは、まだましです 頑張りましょう というか、頑張ります
WordPress Theme Raindrops 1.283, boots 1.283.0
Raindrops1.283, boots1.283.0 をレビュー申請しました。
チャイルドテーマの、互換性を向上するためのアップデートと、不具合の修正です。
boots テーマは、Raindropsテーマの子テーマで
( ワードプレスのチャイルドテーマというと、一般的には、ホルダーに、style.css を追加するシンプルなものがだと思います )
公式テーマとしてのチャイドルテーマは、アップデートしずらい(チャイルドテーマをユーザーはたぶん上書きしているから)
なので、親テーマのアップデートの時に、チャイルドテーマの不具合を、Fix出来たり、もう一歩進めて、チャイルドテーマ独特のレイアウトやオプションの値を持たせることが出来るテーマとして作っているのですが、
そういった作り方を試していると、やれ、変更が反映しないとか、親テーマに機能をどんどん追加していくと、うまく動作しないといった問題が出てきます。
手がかからないという点では、style.cssを追加したぐらいの、チャイルドテーマの方が扱いやすい面もあり、なかなか手が付けられていないでいましたが、やっと手を入れることが出来ました。
何かをやり始めると、最初のうちは、「お”~すごいじゃん」みたいなことも、時間が経過すると、複雑すぎるとか、手間がかかりすぎるとか、たくさん出てきます。
やめてしまう事は、簡単ですが、うまく自分をだましだましやっていくと、結局面倒くさかっただけなんだなぁ なんて思い当たる。
WordPress Theme Raindrops1.280 html in excerptの使い方
まだ、レビューの結果は出ていませんが、次期バージョン1.280での概要表示機能について説明します。
Raindropsテーマ1.280に html in excerpt という概要表示の見せ方を変更する機能を追加しました。
html in excerptは、通常の概要表示とは、何が違うのか?
WordPressの標準の概要表示機能の仕組み
WordPressの投稿作成ページには、タイトル、本文、抜粋の入力項目があります。
抜粋項目に、入力が行われていない場合、
抜粋( 概要 )は、投稿本文から、html要素を取り除き、そのうえで、英語の場合は、単語数をカウントし、指定単語数に達するまで表示したら、表示を停止します。
日本語環境で利用する場合、単語数でカウントして表示を停止する事が困難なため、WP Multibyte Patch等で日本語環境では、指定文字数で切り詰めた表示を行うといった事が、行われています。
いずれにしても、概要表示は、html要素を除去して、一定の文字数(または、単語数)で丸めて表示する機能という事が言えます。
この概要表示を行うメリットは、
- ループページでの、表示スピードの向上
- レイアウト枠の中に、納まりがいい
といった事になります。
デメリットは、
- htmlタグが除去されることによって、文字列と、段落要素だけしか表示されない。
- 投稿フォーマット、画像などの表示ができなくなる。
- 音声プレイリスト、ギャラリー表示が出来ない
等々、最新のワードプレスで実装された機能の多くは表示できなくなる
投稿フォーマットや、プレイリスト等では、文字列が省略されることが結構あるのではないかとも思います
このような場合には、タイトルだけといった事も起こってくるでしょう。
以下のスクリーンショットを見てみてください。
全文を表示した場合
WordPressの概要表示
Raindropsの html in excerpt
html in excerptは、
<img src="http:example.com/image.jpg" alt="sample image" /> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
のように、テキストの前方に記述された要素は、常に表示されます
<img src="http:example.com/image.jpg" alt="sample image" /> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <img src="http:example.com/image.jpg" alt="sample image" />
のような構造の場合は、文字列の切りつめが終了してしまった場合は、後方の画像は表示されません
といった、従来の WordPressの概要文よりも、ソフトに働くという特徴があります。
どちらか、もちろん選択することが出来る機能です。
WordPress Theme Raindrops1.278-1.280
先日 Raindrops1.280のレビュー申請を行った。
Raindrops1.278の申請中に、いくつかのバグが見つかったためです。
Raindrops1.278は、概要文の見直しや柔軟なサイトタイトルの表示の変更のために、いくつかのアイディアを絞り出しました。
概要文の見直しのメインは、htmlを含んだ概要文の出力が可能になったという点です。
htmlをキープした状態で文字列を取り出しその文字列の長さが一定のところまで表示し、html要素は補完してやるという仕組みです。
html in excerptと呼んでいるこの機能を使うメリットは、概要文で google fontsが表示できたり、画像などを含めることが出来るという点で、よりコンテンツの内容を表現しやすくなったという点です。
WordPressの、日本で制作されているテーマには、公式、非公式を含め 多くのテーマで共通した特徴があります。
それは、ループページの表示パターンです
そのパターンとは
投稿タイトル 概要文 概要文の続きを読むリンク
左側に、アイキャッチ画像が含まれていることも多いわけですが、
ループページに、概要文を掲載する事で、本文を表示するより、ページのロード時間はだいぶ短縮できます。
過去、「ワードプレスの表示は、もさっとしていて長い時間がかかる」などと揶揄されてきましたが 「 そういう部分に対する日本的工夫 」なのかもしれないと私は考えています。
Raindropsも単純な概要表示や、概要続きを読むリンクも実装し、見慣れたスタイルの実装が簡単になるのではないかと思います。
Raindropsテーマでは、表示スピードの向上のために、Quick Cache プラグイン( 改名して、zenCache )の使用をお勧めしています。
このプラグインは、テーマにインストーラがありますので、そちらでインストールして利用していただくと、最低限の日本語訳等、テーマでチューンナップが自動的に行われます。
サイトタイトルの表示変更の、最も重視した点は、google fontsを CSSクラスを記述するだけで、自動的に反映させるという機能です。位置の変更 文字サイズの変更も付加的な機能として実装しました。
Raindropsテーマは、従来より投稿内で、自由にグーグルフォントを指定する機能がありましたが、今回の修正では、@import ルールを使ったフィルタ制御で実装しました。
関連して、メインメニューのメニュー設定のCSSクラス欄にグーグルフォントのクラスを記述すると、メニューもgoogle fontsが適用されるようになっています。
今回、スクリーンショットも変更してみました。
サイドバーに、Youtubeなどが見えますが、これは、テーマのピンナップウィジェットを使ったもので、本文に動画メディアがあれば、それも表示できますし、アイキャッチ画像や、添付画像をランダムに表示する設定もできるものです。
投稿タイトルの、色やフォントも、投稿内の投稿専用のCSSエディタと、グーグルフォントクラスの併用で、style.cssの編集などを行わずに、スクリーンショットの内容が実現できます。
ヘッダー画像内タイトルも、テーマカスタマイザーの設定を変更して実現しています。
WordPress Theme Raindrops1.277
昨日、Raindrops1.277のレビュー申請を行いました。
このところ、wordpress.org のテーマディレクトリは、サイトのリニューアルが行われ、これらの作業の関連か、申請からレビューまでの待ち時間が大幅に伸びつつあります。
定期更新のテーマが、130ぐらい滞留したのをピークに、現在は70程になり、少し落ち着いてきたようなので、アップデートしました。
今回の更新は、言語にフォーカスしています。
日本語環境での利用で、元号を使った日付表現の設定が可能になりました。(カスタマイザーのドキュメントの項目から、)
また、日本語と日本語以外(ブラウザの言語設定に依存)の表現を可能にする、CSSクラスを追加しました ( この機能は、実験的なものです )
RTL言語用のスタイルシートを追加しました。
その他にも、レスポンシブ設定でヘッダー画像が二段階に表示される問題を、現時点で可能な限り修正したり、
フッタテキストをより簡単にカスタマイズできるように修正したり、細かな修正を行ってもいます。
今回特別大きな変更として、外部化していたスタイルシートを、ヘッダー内に埋め込むように変更しました。
1.265で外部ファイル化し、「より望ましい形になった」ぐらいに思っていたのですが、実際に外部ファイル化してみるとやはり問題が見えてきて、また、戻すことにしました。
一番大きな問題は、パフォーマンスに影響を及ぼす点でした。
詳細は、テーマの改善方針の誤りについてを見てください。
他にも、プラグイン等の影響によって、外部スタイルが404になったり、トップページにリダイレクトされる問題も、散見されたりしました。
このようなことから、デフォルトの設定は、スタイルをヘッダーに埋め込む形に戻しました。( 外部ファイル化する事も、設定の変更で可能です )
外部ファイル化するために、template_redirect を使ったわけですが、この機能は、デフォルトテーマや、プラグイン(例えば、jetpackのCSS Editor等、)を含め様々な場面で使用されています。
サイトの応答速度に影響を与える事があるかもしれません。
アップデートは、必ずしもユーザーに、「良くなった」と実感させられるかどうかは、解かりません
翌日からだれも見向きをしてくれなくなる事もあるでしょう
更新には、勇気も必要です。こんかいも、ビビりながらのアップデートになりました。



