WordPress Theme Raindrops1.276
昨日、Raindrops1.276 のレビュー申請を行った。
今回のアップデートは、痛恨のバグフィックスのためのアップデートになりました。
今回のバグは、アーカイブページのタイトルが表示できなくなるという、大きなバグでした。
毎回行っている、ユニットテストは 念入りにやったつもりでいたのですが、全く関係がないアーカイブに、変更の影響が出ているとは、想像もしていませんでした。
1.275の変更では、html構造の変更も伴っていたため、アップデート初日は、問題が出ないかと戦々恐々としていましたが、直接関係するクレームもなく、安心しきっていました。
この問題が発覚する契機は、意外なところにありました。
ユーザーから、「アップデートしたらプラグインのタイトルがエスケープされて、タグごと表示されてる。」という苦情でした。
プラグインが、タイトルを単純にエスケープしてしまう事は、以前から経験していて、「タイトルには、必ず文字列だけが入っているとは限らないんだから、ケアしてほしいと以前から思っていたので」
「それプラグインの問題なんだけど、エスケープされた文字列を削除するフィルタつければ、治るんじゃないかと思うよ。」と、コードを書いて渡した。
その時は、あまり深く考えていなくて、それでなんとかなるだろうと思っていた。
少し時間が出来、「テストもしないで、たぶんはないだろう、再現テストやるべきだよ 自分!」
ユーザーのサイトで使っているプラグインを、インストールして検証してみた。
「 あれ、治らない。 えっ 直らない? なに、直らない! 」
すったもんだした挙句、何とか対応できた
結果が見えたので、1.276の本来のアップデートの主眼 「カテゴリーにフォーカスしたアップデートの作業」を進めた。
カテゴリーっていうのは、どんな風に表示するのがいいのだろうか? 改めて考える
例えば、パンくずリストを表示していたとしても、あるカテゴリを表示した時に、そのカテゴリの子カテゴリに移動するすべが、「ないじゃー、ないの」
あるカテゴリアーカイブを開いた時に、個別の投稿と同じようにカテゴリリストを表示する 意味ってあるんでしょうか? もうすでにカテゴリは選択されているんだから、、、
で、 カテゴリーアーカイブでは、タイトルの下に、親子関係がわかる ナビゲーションリンクを追加、
表示される個別投稿では、その投稿に割り当てられたカテゴリをそのまま表示するのではなく、カテゴリの親カテゴリ、子カテゴリに繋がっていけるように、親カテゴリ、子カテゴリをだけを表示するように変更した。
そういう変更は、実際上 意味があるんだろうか、とか、確認するために、Raindropsの開発用のサイトではなく、一般のWEBサイトを嗅ぎまわる事にした。
この嗅ぎまわる過程で、あれ、アーカイブがおかしい という悪夢を見ることになった。
狼狽しながら、テスト、テスト、また テスト。
プラグインの表示不良と、アーカイブの表示不良は、根っこが同じだったのです。
カテゴリの件は、ここまででストップして、 えいやっ、レビュー申請。
プラグインの問題を指摘してくれた方は、
「もぅ、もうこれからテーマのアップデートしないからな、、、」と言い放つ、凹む。
謙虚にいこう、思い込み、知ったかぶり、何の役にも立たない。
WordPress Theme Raindrops 1.275
先ほど、Raindrops 1.275 のレビュー申請を行いました
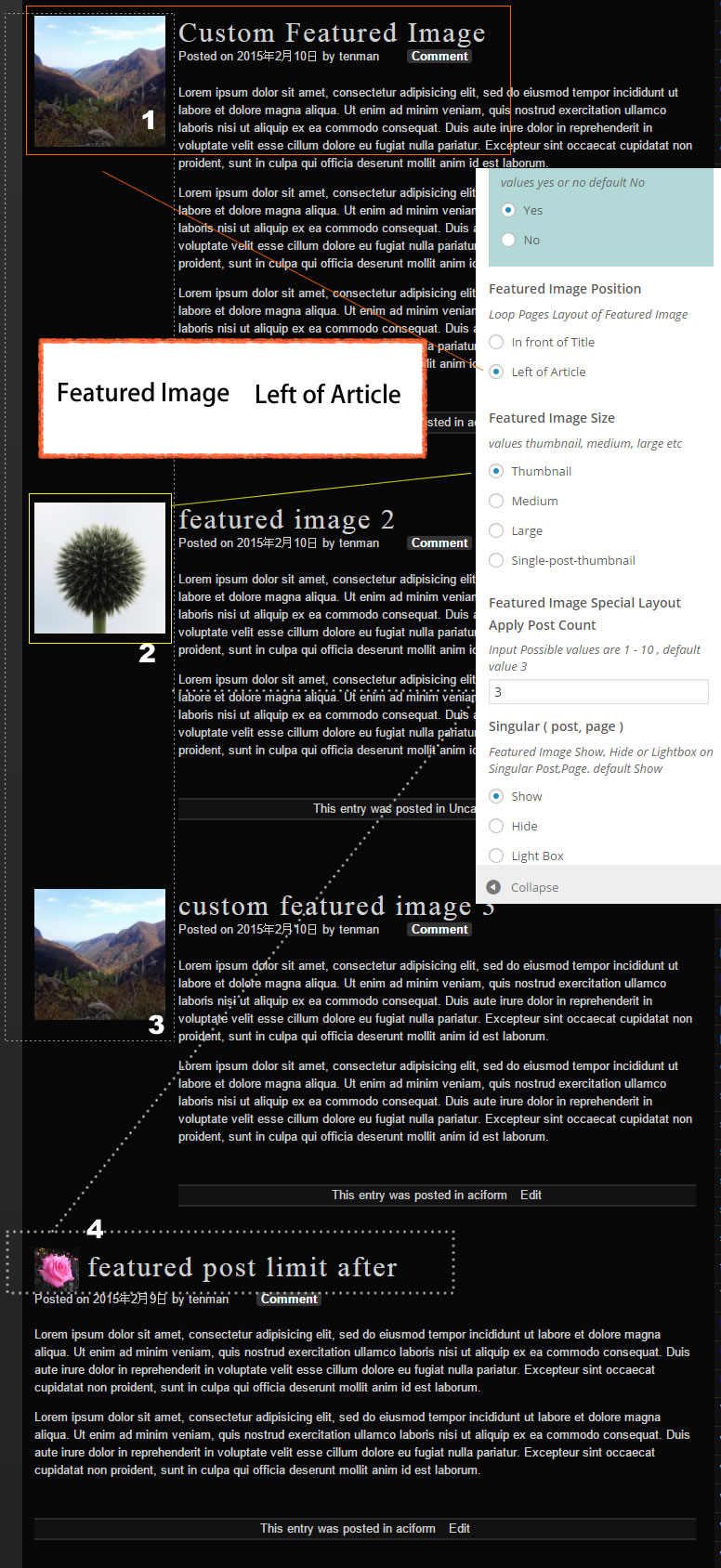
今回のアップデートは、「アイキャッチ画像と、個別投稿のカスタマイズ性の向上 」にフォーカスしたアップデートです。
アイキャッチ画像のテーマでの使われ方としては、ほとんど内容のないコンテンツを、適当に自動的にアイキャッチ画像を割り当てるようなプラグイン等との併用で、「少ない労力、かっこいいWEBページ 一丁上がり テク」として使われたりもしていそうですが、主眼は、コンテンツの差別化です。
Raindropsテーマでは、アイキャッチ画像が使われている場合は、indexページ等では、アイコンを表示するに過ぎませんでした。
デフォルトテーマ等を見ていくと、Twenty Twelve以降では、indexのようなループページでも、大きなサイズで表示しています。
更には、シングルページでは、アイキャッチ自体を表示しないといったスタイルのhuemanのようなテーマも人気を博しています。
Raindropsでは、投稿毎にアイキャッチのサイズを変更するCSSを記述したりする事は、従来から可能でしたが、一歩進めて、テーマカスタマイザーでアイキャッチ画像のサイズやレイアウトを指定すると、自動的に適用する仕組みを追加する事にしました。
それと、htmlの構造も、若干、変更しました。
この若干の変更は、投稿毎のCSS記述の柔軟性を大きく向上させます。
上記の投稿の左側に 赤いボーダーが見えますが、
.raindrops-pub-new{
border-left:6px solid red; padding-left:1em;
}
この赤いボーダーは、投稿後 3日間経過すると、表示されなくなる強調線です。工夫次第で、強調用の設定をいろいろ作れるでしょう。
post_class()が出力するクラスと連携した、タグやカテゴリ、いろいろな指定ができるようになります。
ブログタイトルの文字長と概要文について
現在 WordPress Theme Raindrops 1.272にむけて、アーカイブやindex.php等のループページの見直しを行っています。
WordPress4.1になり、新関数 get_the_archive_description(),the_archive_description()が準備され、カテゴリやタグの説明文を簡単に扱うことが出来るようになりました。
Raindrops1.272では、今、この関数を利用して、ヘッダーにmeta要素 description属性に、カテゴリの説明文になにか記述されていた場合には、アーカイブページで、自動的に説明文を埋め込むという機能の実装を行っています。
このような機能を実装するためには、説明文の文字長は、どの程度の文字数で 丸めたらいいのか といった事を検討する必要が出てきます。
https://support.google.com/webmasters/answer/79812?hl=en
this description is used as a part of the snippet shown in the search results.
http://www.swellpath.com/2014/05/update-new-title-tag-meta-description-character-lengths/
New Google Metadata Character Limits
Title Tags = 55 characters
Meta Description = 115 characters
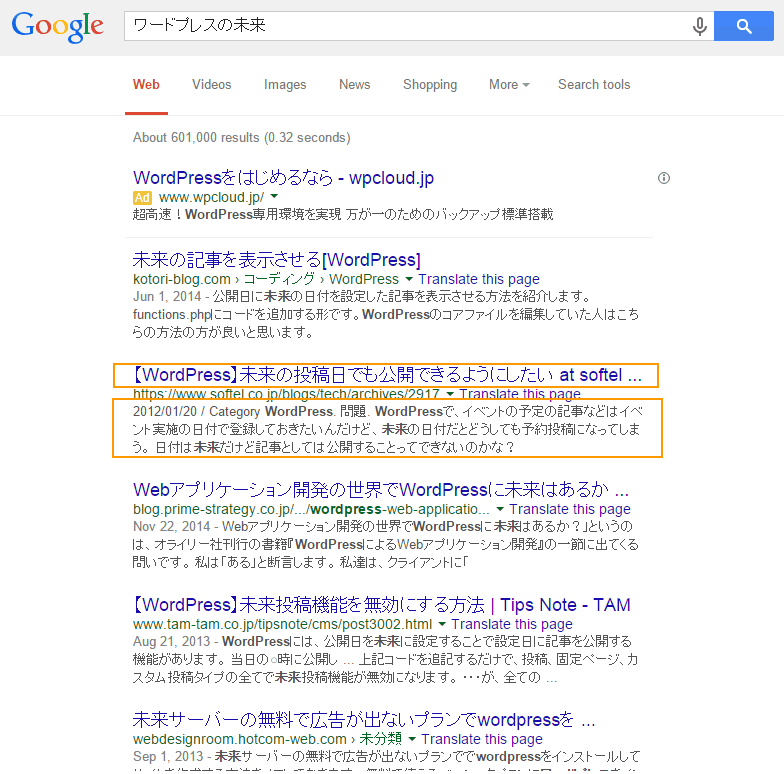
といったページを見ながら、検索結果画面をにらめっこしながら、
こんな画面で、実際にどうなっているのか調べながら、文字長を決めたりしている。
こんな作業をしていると、改めて、タイトルの付け方とか、概要文がパッと見た時に ここに答えがあると思わせるような書き方が重要なんだなと思う
何回 検索結果ページが表示されたって、ユーザーから「ここに記述された文字によって、選ばれている」
Raindropsテーマのアーカイブで、説明文を表示できる機能は、無駄じゃなさそうだと思ったりもしましたが、最終的には、その機能をユーザーが使うかどうかなので
気づいてもらえないケースの方が多いかもしれない。
私は折れずに 実装する。
https://support.google.com/webmasters/answer/35624?rd=1
The meta description doesn't just have to be in sentence format;
<meta name="Description" content="Author: A.N. Author, Illustrator: P. Picture, Category: Books, Price: $17.99, Length: 784 pages">
WordPress Theme Raindrops 1.270
作日、Raindrops1.270のレビュー申請を行いました。
1.269のバグの修正、と Widget機能の見直し
普段、あまりに見慣れすぎている。Widgetを改めて見直してみました。
WordPressのプラグインは、36000弱、プラグインディレクトリでホストされていますが、このうち14パーセント弱は、ウィジェットです。
プラグインの中で、ウィジェットタグを付けた最も多いわけですが、これらの中には、デフォルトのプラグインの機能を拡張したようなものも多数存在します。
デフォルトのウィジェットは、何か改良すべき余地がないのか? といった気持で、ウィジェットを眺めると いろいろと かすめていくものがあります。
例えば、カレンダーウィジェットは、今月の投稿へのリンクなわけですが、
閲覧ユーザーの中で、このように日付リンクをたどっていく人が、どれぐらい存在するかと思いをはせると、
「数字をクリックする事で、関連コンテンツを探す場面は想像しにくいもので」
やはりそういうものが、使いどころを得るためには、「イベントリスト」みたいなものでグループ化されてとか、特別な何かに関連するものでないと、使いにくそうだとか、
WordPressは、全体として成長し続け、膨大なアップデートを続けていますが、個別にみていくと、もう役割を終了したのではないかと思われるものも、見つかります。
アーカイブリスト等も、月別のリンクが時系列に並んでいるだけだったり、ドロップダウンリストも、少し古びた風貌で なにか、「 昔のもの 」といった印象でした。
私は、こんなことも見えていなかったんだな と がっかりし、また、テーマに慣れすぎていて、多くを見落としてきているんじゃないかという、憂鬱に襲われたり
多くのプラグイン開発者が、Widgetのタグをつけるのも わかるような気がしました。
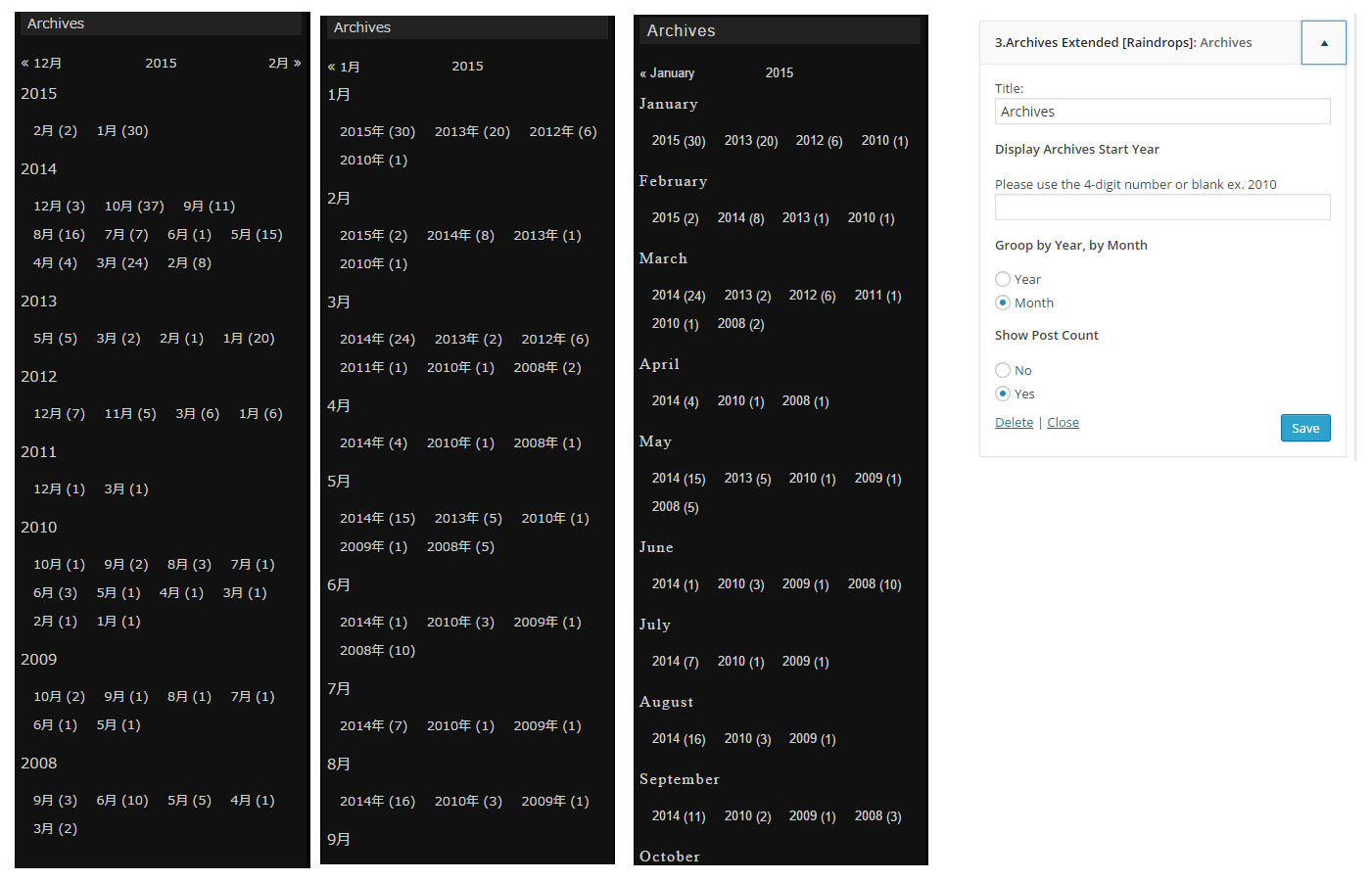
このような事で、最高のものは直ぐには出来ないかもしれないが、もう少しだけ「 理由の存在するつくりのアーカイブウィジェットを作ってみようと思った 」
年別にグループ化して、各月アーカイブへのリンクを置いたものと、
月次でグループ化して各年の同月リンクを置いたものを、表示できるようにした。
年次でグループ化したものだけでなく、月次でグループ化もできるようにしたのは、
なんかのプロジェクトのアーカイブみたいな進捗と日付が関連するものと異なり、
もっと個人的な「あの夏の思い出」みたいな 日記みたいな コンテンツの場合、月次でグループ化すると意味が出てくるという事があるのではないかと考えたためです。
アーカイブを書き出す 年も指定できるようにしてみました。
ただ、ウィジェットを一つ作るのも、結構大変で、
今回作ったウィジェットは、テンプレート関数で出力したリストを、正規表現で内容を変更しているので、こういった月名や年の表現が、言語ごとに異なるものは、日本語や英語ぐらいならチェック可能でも、他の言語でも動作するかどうかといった部分は、検査ができません。
ただ、形にしない事には、少し良くなったのか、悪くなったのか自分自身でも判断しずらいので、試してみることにしました。
このようなわけで、従来の 「カテゴリ別最新記事ウィジェット」、「ピンナップ投稿ウィジェット」に続いて「エクステンデット アーカイブ ウィジェット」が追加される予定です。

WordPress Theme Raindrops 1.268
先ほど、Raindrops1.268をレビュー審査に提出しました。
先に、公式サイトで予告していた通り、
予告:Raindrops 1.268以降のバージョンで日本語 Google Font をサポートします
- !
- 現在、Raindropsテーマは、スペースを一つ迄含むグーグルフォントをサポートしていますが、1.268以降のバージョンでこの機能を拡張し、スペースを2つまで含むグーグルフォントを使用可能にしたいと考えています。
この変更には、earlyaccess font の利用も含んでいますので、日本語に対応した Noto Sans Japanese フォントが使用可能になります。
お楽しみに :)
Google Fontsの日本語フォントを投稿本文内で自由に使えるようになります。
<p class="google-font-noto-sans-japanese">Noto Sans Japanese</p>
日本語フォント以外にも、従来は、フォント名にスペースを一つだけ持つものがサポート対象でしたが、今回からスペースを二つ持つフォントまでサポートする事にしました。
現在、Noto Sans Japaneseは、earlyaccess fontという形で、通常のフォントURLとは異なるものになっておりますが、URL等は自動的に切り替わるようになっていますので、クラス名だけ入力していただければ、日本語に限らす、ほとんどのearlyaccess fontを利用することが出来るようになると考えています。
Notoの由来の、変換できない文字列が、どれぐらいの割合と頻度で存在するのかわかりませんが、WEBフォントを使う事で、PC内に日本語や他の特別な言語を有する国々のWEBサイトが、正常に表示する事が出来るとすれば、言葉は解からなくても、翻訳する事が可能になるかもしれません。
単に、デザイン上の問題でWEBフォントを使うだけにとどまらず、WEBフォントは、異なる言語圏を結ぶ重要なものになりえるかもしれないと 漠然とではありますが考えています。
なので、期待を込めて、そういった アーリーアクセスフォントでも、使ってみたいと思った時には、クラスを書くだけで簡単に使えるようにしました。
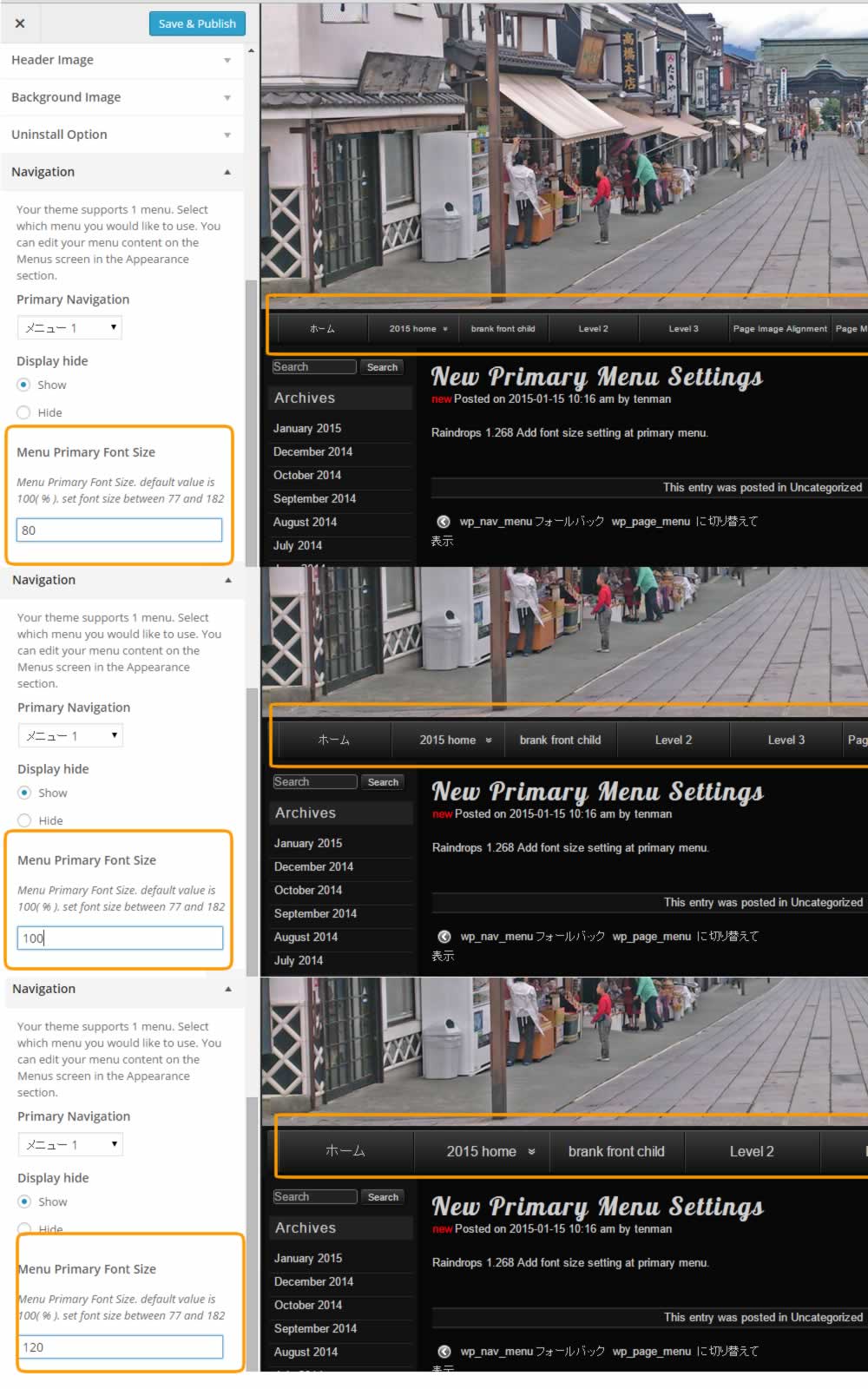
その他、メインナビゲーションメニューのフォントサイズを変更できるようにしました。
従来のメニュースタイルを希望する方には、チャイルドテーマ用のスタイルも公開済みですので、必要な場合は以下のリンクを参照してください。
試して、楽しんでください
WordPress Theme Raindrops 1.267 波高し
please let me revert to the previous version
1.267のメニューの変更で、4人ものユーザーに、メニューを元に戻せと直訴された。
きびしい、
辛うじて、ファイティングポーズをとり続けて、次のバージョンではこんなことで対応します
とか、対応し、チャイルドテーマで、古いスタイルに戻す ルールも作ったりしていますが
意表を突くように繰り出されたパンチは、結構深いところを痛める。
しかし、忘れてはいけないのは これは一種の奇跡的な出来事だという事
日本という国の英語もできない私と、生活や習俗 言語を超えて、共通のことについて話をしている
誰一人として、国籍も性別もしらない。しかし、このテーマのために話をしてくれる
その中の一人は、こんなやり取りの中で、レビューを行ってくれ、五つ星をつけてくれた
私は、現実の街角では起こらない 奇跡を体験している
WordPress Theme 1.267
今日、散々悩んだ挙句、1.267をレビュー申請した
今回の変更は、メインナビゲーションメニューの改良?
今回の変更で、フッタにつけていた アクセシビリティリンクを削除し、カスタムクエリも削除しました。
キーボードアクセシビリティに関して、デフォルトの状態での動作に一定の見通しが立ったためです。
また、明示的に IE8では、メニューのレベルが0のみ、IE9では、メニューのレベルが1までサポートするという事を明示しました。
デフォルトテーマでは、IE8でも、マルチレベルでメニューは動作するわけですが、Raindropsではサポートしないというふんぎりをつけるかどうかで、散々迷いました。
デフォルトテーマでは、javascriptを使って、メニューのトグル機能を実現(twentyfifteenでは、javascriptが有効でない場合は、メニューをすべて表示するようになっていますが)していますが、
Raindropsは、基本的に(キーボードアクセシビリティを除き)javascriptは、使用せずにCSSだけで機能を確保してきました。
可能であれば、IE8なども対応したかったのですが、残念ながら現時点では、困難なため、今後の課題にしようと思います。
wp_nav_menu()という関数を使って、このメインメニューを作るわけですが、フォーラムなどで、メニューが正常に動作しないといった質問が時々ありました。
私自身の環境でいくらテストしても、再現ができず。また、時々 理由が不明なスタイルの挙動もありました。
その問題の発生原因を正しく認識して、少なくても意図しないスタイルの変化の理由を見つけ出すというのが、今回のメンテナンスの主眼でした。
一つの原因は、メインメニューは、カスタムメニューでメニューを作るものだという先入観から来るものでした。
メニューのテストをする場合、何気なくカスタムメニューで、デプスの異なるメニューをいくつか作成して、それに対するスタイルが正常に適用されるかどうかを見ていたのですが、これだけだと不十分で、カスタムメニューをすべて削除して、フォールバック関数の wp_page_menu()が動作している環境でも、テストしないと動作確認にならないという点です。
最初は、カスタムメニューなんで作らないの?、知らないのかなぁ、程度に考えていたのですが、カスタムメニュー作らなくても、ページを使ってメニューを作っている人は、それぞれのページから、親ページを指定する事で、階層を持ったメニューを作成することが出来、そのようなやり方を好む人も、一定数存在するという点に いまいち思いが及ばなかったことです。
更に、もう一つの原因は、テスト環境では、時々 メニューのスタイルがおかしくなるのに、その問題を指摘する人は 皆無であったことです。
あんまり気にしないで、使ってくれているのかなぁ ぐらいに考えていましたが、これも、はっきりした原因がある事がわかりました。
Raindropsテーマでは、キーボードアクセスが機能するために、li 要素に、focusというクラスをjavascriptで動的に追加していたわけですが、途中までキーボードのタブでリンクを移動して、マウス操作でリンクをクリックしたような場合に崩れが、発生していました。
気づいてしまえば 何でも無い事ですが、気づくまで途方もない時間がかかりました。
マウスを動かしたら、クラスを削除すると うまく動くようになったのですが、 キーボード操作する人は、エンターキーでリンク移動をするし、hover機能を使う人は、それしか使わないので 質問がなかったんだなぁ と思いいたりました。
このようなことで、なんでだー? の謎をやっと解くことが出来ましたが 新年早々、問題は尽きず、 課題は蓄積していきます。