WordPress Theme Raindrops 1.275
先ほど、Raindrops 1.275 のレビュー申請を行いました
今回のアップデートは、「アイキャッチ画像と、個別投稿のカスタマイズ性の向上 」にフォーカスしたアップデートです。
アイキャッチ画像のテーマでの使われ方としては、ほとんど内容のないコンテンツを、適当に自動的にアイキャッチ画像を割り当てるようなプラグイン等との併用で、「少ない労力、かっこいいWEBページ 一丁上がり テク」として使われたりもしていそうですが、主眼は、コンテンツの差別化です。
Raindropsテーマでは、アイキャッチ画像が使われている場合は、indexページ等では、アイコンを表示するに過ぎませんでした。
デフォルトテーマ等を見ていくと、Twenty Twelve以降では、indexのようなループページでも、大きなサイズで表示しています。
更には、シングルページでは、アイキャッチ自体を表示しないといったスタイルのhuemanのようなテーマも人気を博しています。
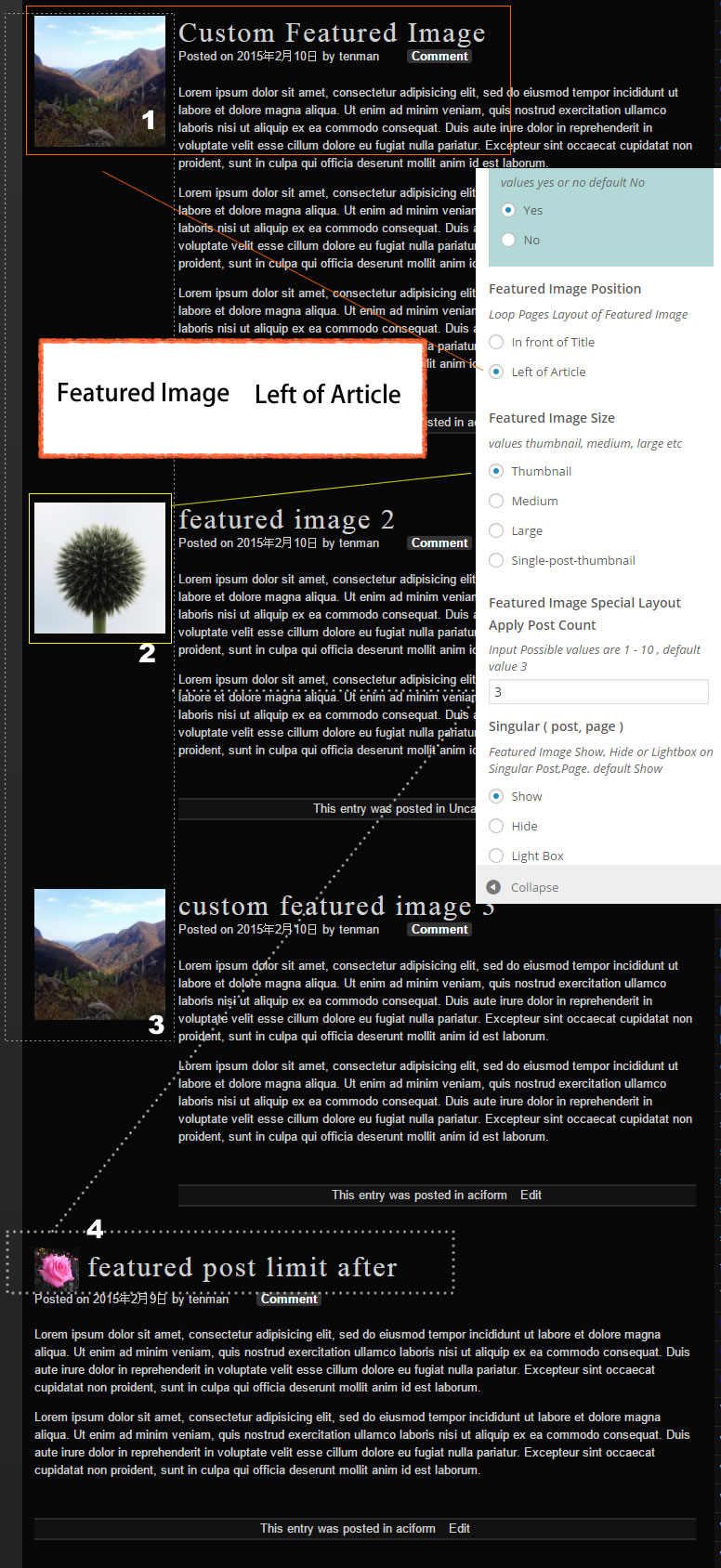
Raindropsでは、投稿毎にアイキャッチのサイズを変更するCSSを記述したりする事は、従来から可能でしたが、一歩進めて、テーマカスタマイザーでアイキャッチ画像のサイズやレイアウトを指定すると、自動的に適用する仕組みを追加する事にしました。
それと、htmlの構造も、若干、変更しました。
この若干の変更は、投稿毎のCSS記述の柔軟性を大きく向上させます。
上記の投稿の左側に 赤いボーダーが見えますが、
.raindrops-pub-new{
border-left:6px solid red; padding-left:1em;
}
この赤いボーダーは、投稿後 3日間経過すると、表示されなくなる強調線です。工夫次第で、強調用の設定をいろいろ作れるでしょう。
post_class()が出力するクラスと連携した、タグやカテゴリ、いろいろな指定ができるようになります。